ExtJSの開発にはEclipse + Spketを利用してますが、はじめにいくつか設定しないことコード補完は使えません。というかExtJSのコード補完ができない。
そこで、以下の設定をしていきます。
spketそのもの話はこちら
軟弱者扱いされるのですが、ちょっとスペルがうろ覚えなときにもAPI調べることなくわかるのは大きい。
で、以下の設定が必要です。
1.メニュー「window」→「Preferences」を選択
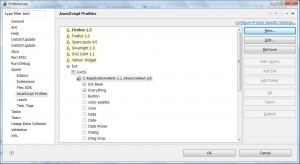
2.左側のツリーから「Spket」→「JavaScript Profiles」を選択
3.右側のボタン「new」から適当な名前を指定してProfileを追加する。
4.追加したProfileを選択し、、右側のボタン「Add Library」を選択する。
5.「Select Library」というウィンドウが表示されるので、プルダウンから「ExtJS」を選択する。
6.追加したライブラリを選択すると右側のボタン「Add Folder」を押下する。
7.ExtJSのフォルダから「resource]→「ext.jsb」を選択する。
8.「Ext Base」「Everything」にチェックが入っていたらOK。
で、ExtJSを利用するプロジェクトのプロパティから
1.プロジェクト選択して右クリックから「Properties」を選択
2.左側の「JavaScript Profiles」を選択
3.右側の上部にあるチェックボックス「Enable project specific settings」をON
4.さっき作ったExt用プロファイルを選択し、右側のボタン「defalut」を押下
5.すると、プロファイルが太字になるので、これでOK
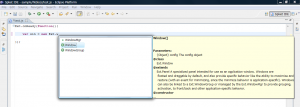
ctrl+spaceで候補がでる!!!
Ext.と打つと候補がでる!!!
やっほーーい